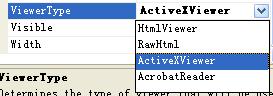
 简单说明一下这几种查看方式的的区别:HtmlViewer方式,为在转化为html的查看的方式,报表上方带工具条;RawHtml方式,同样是转化为html查看的方式,与HtmlViewer方式的区别是报表上方不带工具条;ActivexViewer方式为以Activex插件的方式查看,基本上等同于window程序中的报表样式;AcrobatReader方式,则以pdf文件的形式查看报表. 需要说明的是,当以ActivexViewer方式查看时,要求用户的客户端下载相应的ActiveX插件,同时在服务器端要提供插件的安装包文件.插件的安装包文件名为 arview2.cab,这个安装包文件可以在安装完ActiveReport后软件自带的Web示例项目中找到,如果你安装ActiveReport时选的是默认安装,则可以到这个目录下找到arview2.cab文件:C:\Inetpub\wwwroot\Data Dynamics\ActiveReports for .NET 3.0\Samples\VS2005\CSharp\ArWebSampleStdCs3,把这个安装包文件加入到你的项目中,如果你的显示报表的web页面和arview2.cab文件不在同一目录下,则要设置一下报表查看器控件的codebase属性.比如在我的项目中arview2.cab文件放在了网站项目的根目录,而显示报表的web页面在二级目录,则我的报表查看器的codebase属性如下图设置就好了:
简单说明一下这几种查看方式的的区别:HtmlViewer方式,为在转化为html的查看的方式,报表上方带工具条;RawHtml方式,同样是转化为html查看的方式,与HtmlViewer方式的区别是报表上方不带工具条;ActivexViewer方式为以Activex插件的方式查看,基本上等同于window程序中的报表样式;AcrobatReader方式,则以pdf文件的形式查看报表. 需要说明的是,当以ActivexViewer方式查看时,要求用户的客户端下载相应的ActiveX插件,同时在服务器端要提供插件的安装包文件.插件的安装包文件名为 arview2.cab,这个安装包文件可以在安装完ActiveReport后软件自带的Web示例项目中找到,如果你安装ActiveReport时选的是默认安装,则可以到这个目录下找到arview2.cab文件:C:\Inetpub\wwwroot\Data Dynamics\ActiveReports for .NET 3.0\Samples\VS2005\CSharp\ArWebSampleStdCs3,把这个安装包文件加入到你的项目中,如果你的显示报表的web页面和arview2.cab文件不在同一目录下,则要设置一下报表查看器控件的codebase属性.比如在我的项目中arview2.cab文件放在了网站项目的根目录,而显示报表的web页面在二级目录,则我的报表查看器的codebase属性如下图设置就好了:  当我们想导出为pdf文件时,只要选中上图中的组件,点确定就可以添加引用了.如果想导出为另几种文件格式,添加对应的组件引用就可以了. 添加完引用后还需要在你的代码文件的顶部引入相应的命名空间.比如我这里要导出为pdf和excel两种文件格式,则引入如下命名空间:
当我们想导出为pdf文件时,只要选中上图中的组件,点确定就可以添加引用了.如果想导出为另几种文件格式,添加对应的组件引用就可以了. 添加完引用后还需要在你的代码文件的顶部引入相应的命名空间.比如我这里要导出为pdf和excel两种文件格式,则引入如下命名空间:  using DataDynamics.ActiveReports.Export.Xls;
using DataDynamics.ActiveReports.Export.Xls; using DataDynamics.ActiveReports.Export.Pdf;
using DataDynamics.ActiveReports.Export.Pdf;  // 导出为pdf文件
// 导出为pdf文件  System.IO.MemoryStream m_stream = new System.IO.MemoryStream();
System.IO.MemoryStream m_stream = new System.IO.MemoryStream(); AdverReport rpt = new AdverReport();
AdverReport rpt = new AdverReport();  int nADCount = 0 ;
int nADCount = 0 ; rpt.DataSource = ADS.GetAdve_ADS_List(( int )Session[CoFunction.SESSION_ADVER], ref nADCount);
rpt.DataSource = ADS.GetAdve_ADS_List(( int )Session[CoFunction.SESSION_ADVER], ref nADCount); rpt.Run();
rpt.Run(); PdfExport pdfExport1 = new PdfExport();
PdfExport pdfExport1 = new PdfExport();  pdfExport1.Export(rpt.Document, m_stream);
pdfExport1.Export(rpt.Document, m_stream); m_stream.Position = 0 ;
m_stream.Position = 0 ; Response.ContentType = " application/pdf " ;
Response.ContentType = " application/pdf " ; Response.AddHeader( " content-disposition " , " attachment; filename=MyExport.pdf " );
Response.AddHeader( " content-disposition " , " attachment; filename=MyExport.pdf " ); Response.BinaryWrite(m_stream.ToArray());
Response.BinaryWrite(m_stream.ToArray()); Response.End();
Response.End();  // 导出为excel文件
// 导出为excel文件  System.IO.MemoryStream m_stream = new System.IO.MemoryStream();
System.IO.MemoryStream m_stream = new System.IO.MemoryStream(); AdverReport rpt = new AdverReport();
AdverReport rpt = new AdverReport(); rpt.CompanyName = ViewState[ " CompanyName " ].ToString();
rpt.CompanyName = ViewState[ " CompanyName " ].ToString();  int nADCount = 0 ;
int nADCount = 0 ; rpt.DataSource = ADS.GetAdve_ADS_List(( int )Session[CoFunction.SESSION_ADVER], ref nADCount);
rpt.DataSource = ADS.GetAdve_ADS_List(( int )Session[CoFunction.SESSION_ADVER], ref nADCount); rpt.Run();
rpt.Run();  XlsExport xlsExport1 = new XlsExport();
XlsExport xlsExport1 = new XlsExport(); xlsExport1.MinColumnWidth = ( float ) 0.5 ;
xlsExport1.MinColumnWidth = ( float ) 0.5 ; xlsExport1.Export(rpt.Document, m_stream);
xlsExport1.Export(rpt.Document, m_stream); m_stream.Position = 0 ;
m_stream.Position = 0 ; Response.ContentType = " application/vnd.ms-excel " ;
Response.ContentType = " application/vnd.ms-excel " ; Response.AddHeader( " content-disposition " , " attachment; filename=MyExport.xls " );
Response.AddHeader( " content-disposition " , " attachment; filename=MyExport.xls " ); Response.BinaryWrite(m_stream.ToArray());
Response.BinaryWrite(m_stream.ToArray()); Response.End();
Response.End(); 没什么好说的了,另外几种格式文件的导出应该也差不多,自己试试吧:)
下一次,我想说说子报表的问题.